ロブ夫の記事をつくってみよう!その1 
 Tweet
Tweetロブ速で記者をやってみたいけどどうやんの?
記者になってみたけど作り方わからん…等々
ロブ夫の記事をつくってみよう初級講座です。
記者同士の情報共有のために作ってみました!!

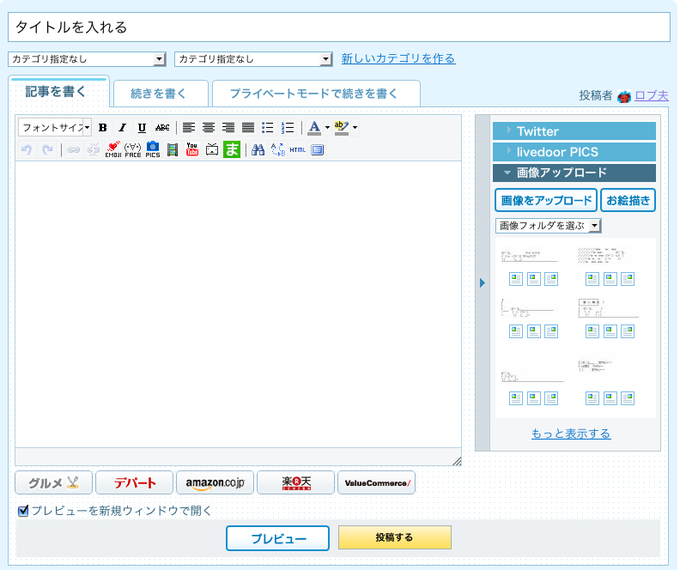
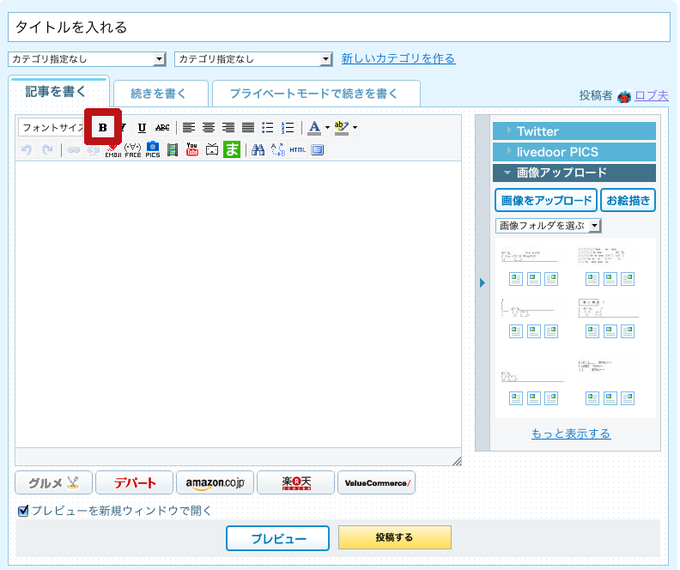
記事を編集する画面はこんな感じです。
編集しやすいので「旧編集ページ」を利用しています。
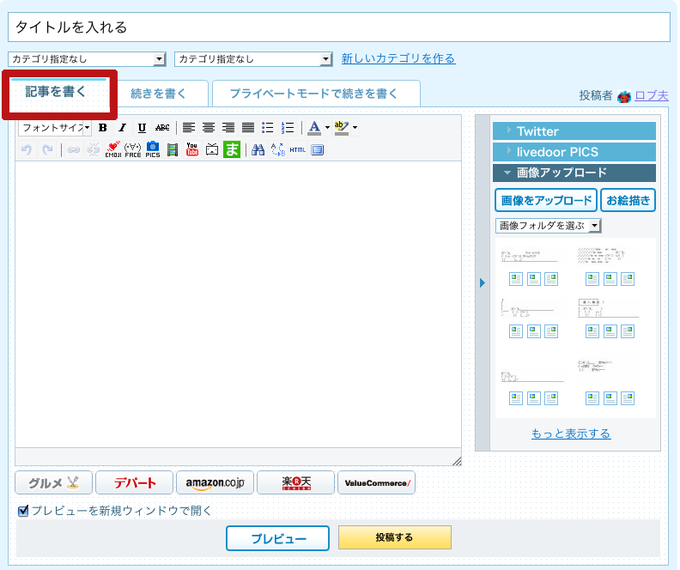
まず「記事を書く」というところにテキストを入れます。
ここはブログを見ている人が一番初めに見る場所です。あまり長くならないようにしましょう。
その隣にある「続きを書く」というのがあります。
こちらをクリックしてから続きの文章を入れると、いつもブログで見ているような「続きを読むボタン」が記事に作成されます。
続きを読むボタンは編集中には見えません。
この「続きを書く」を利用しないと、記事の全体が全面に出てしまい読みづらくなってしまいます。
これが一番最初にやる「記事を書く」と「続きを書く」です。
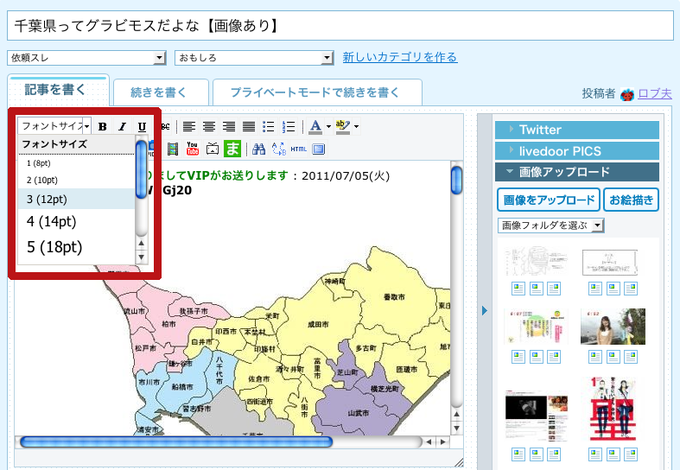
編集画面の左上にある「フォントサイズ」というところをクリックすると文字の大きさを自由に変えることができます。
ただし小さすぎたり大きすぎたりすると読みにくいので使う文字の大きさは以下のように固定します。↓↓↓

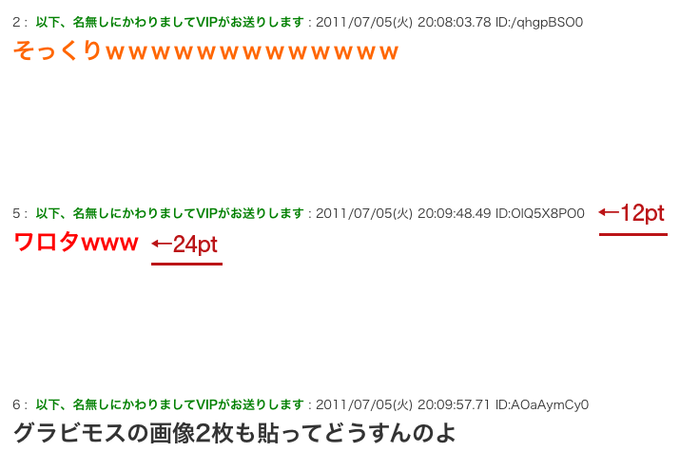
名前欄は12pt、コメントは24ptに固定すると読みやすくなります。
ただ「記事を書く」のところへ文字をいれてもデフォルトで14ptになってしまうので、文字の大きさを編集しなおしてください。
これが文字の大きさを変えるです。
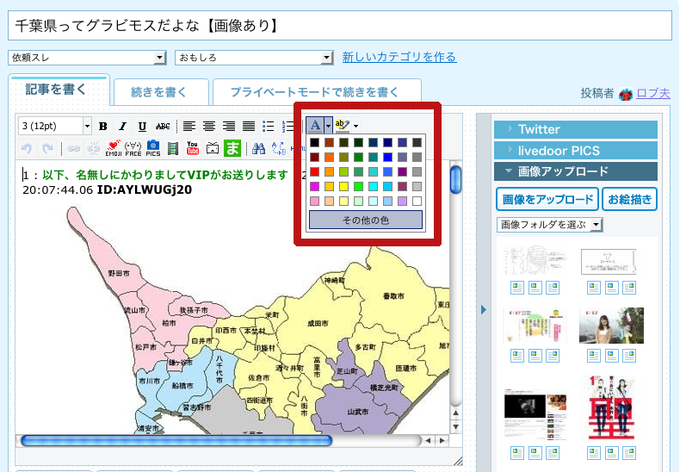
画面の右上に【A】というアイコンがあります。
クリックすると色のパレットが出てきます。
テキストをドラッグしている状態で【A】をクリックしてパレットの色を選ぶことで文字の色を変えることが出来ます。
記事を作る時に色で固定する部分は名前欄です。
名前欄の「以下、VIPに変わりまして…」の部分は緑色にしましょう。↓↓↓

コメントの部分も面白い発言をしている人は色をつけると記事が華やかになってきます。
あまり色が多すぎると読みづらくなってきてしまいます。
ロブ夫は…赤、青、水色、オレンジ、ピンク、紫をよく使います。
この辺は好みなので記者が好きな色を使って記事が楽しくなるようにがんばりましょう。
画面の左上の方にある【B】というアイコンがあります。
テキストを選んでいるときにこの【B】というアイコンを押すと太文字表示になります。
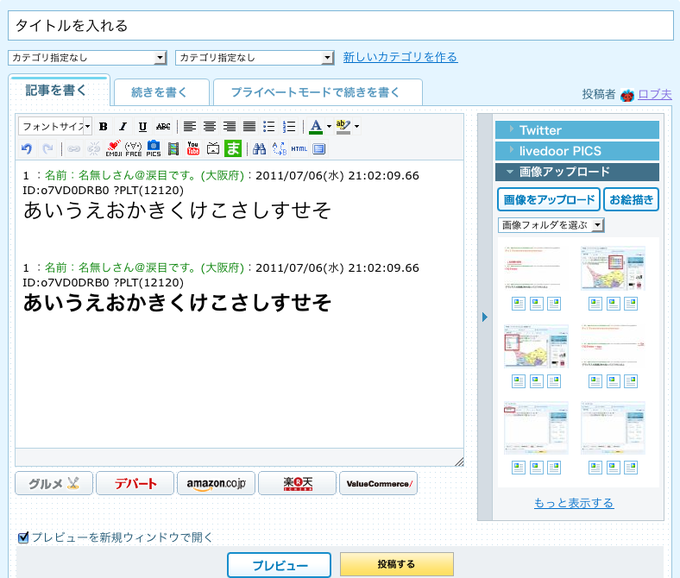
文字を太くすると読みやすくなるので、コメントは基本的に太字にしています↓↓↓
文字を太字にしているものとしていないものです。
このぐらい差が出ます。
以上の編集ができれば、テキストのみのスレはまとめる事ができます。
これでロブ夫の記事をつくってみようその1をおわります。
次回は画像を貼ってみよう!動画を載せてみよう!です。